
html은 브라우져에서 실행 가능한 가장 기본적인 파일입니다.
- 상위태그
- head -> 상세 설명이 들어가는 태그
- body -> 사용자에게 보여지는 태그들로 이루어져 있는 태그
참고 사이트
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
전세계의 많은 웹개발자들이 확인하고 예제를 통해서 배우는 곳입니다. (html, css, javascript 등)
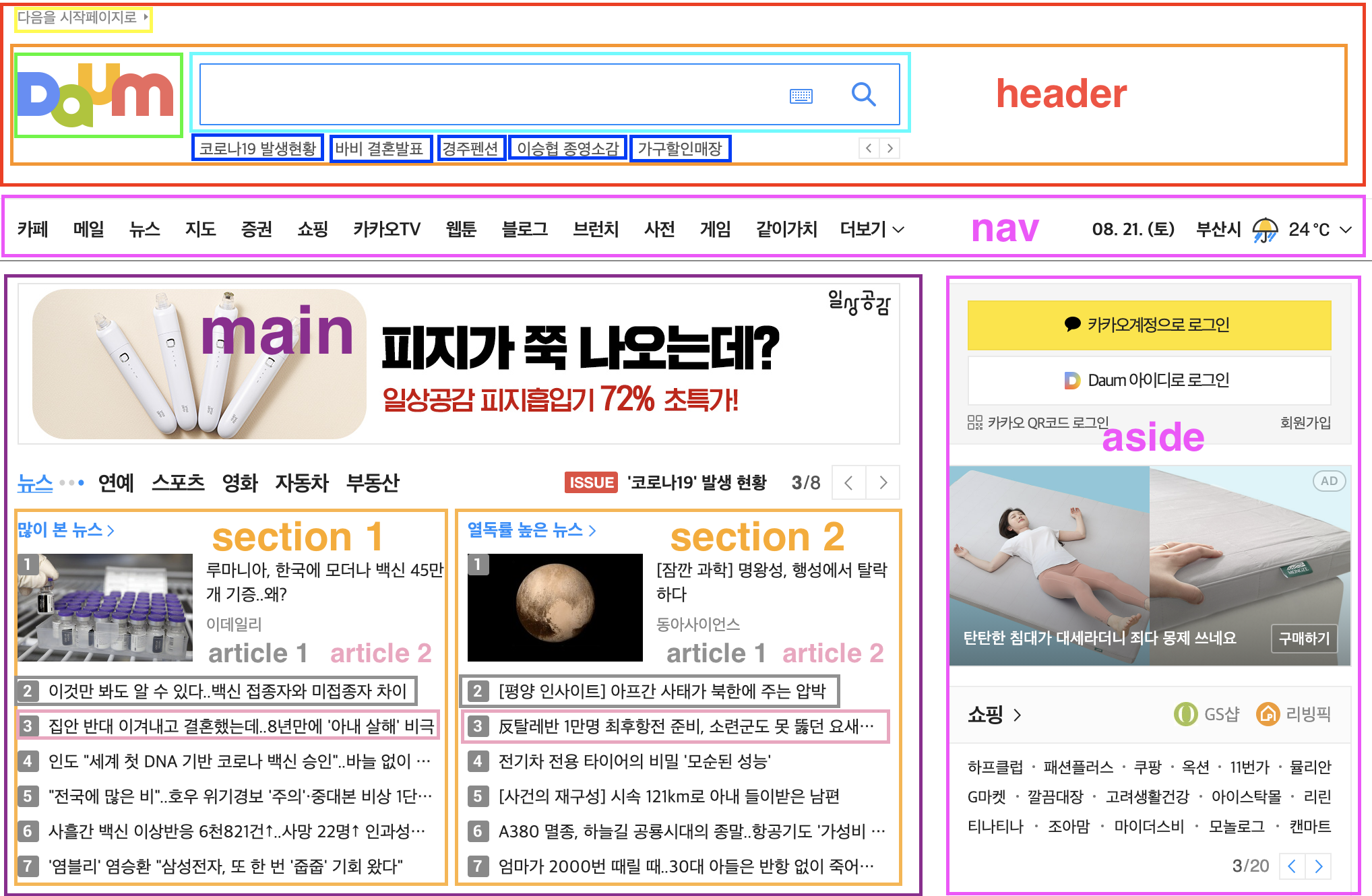
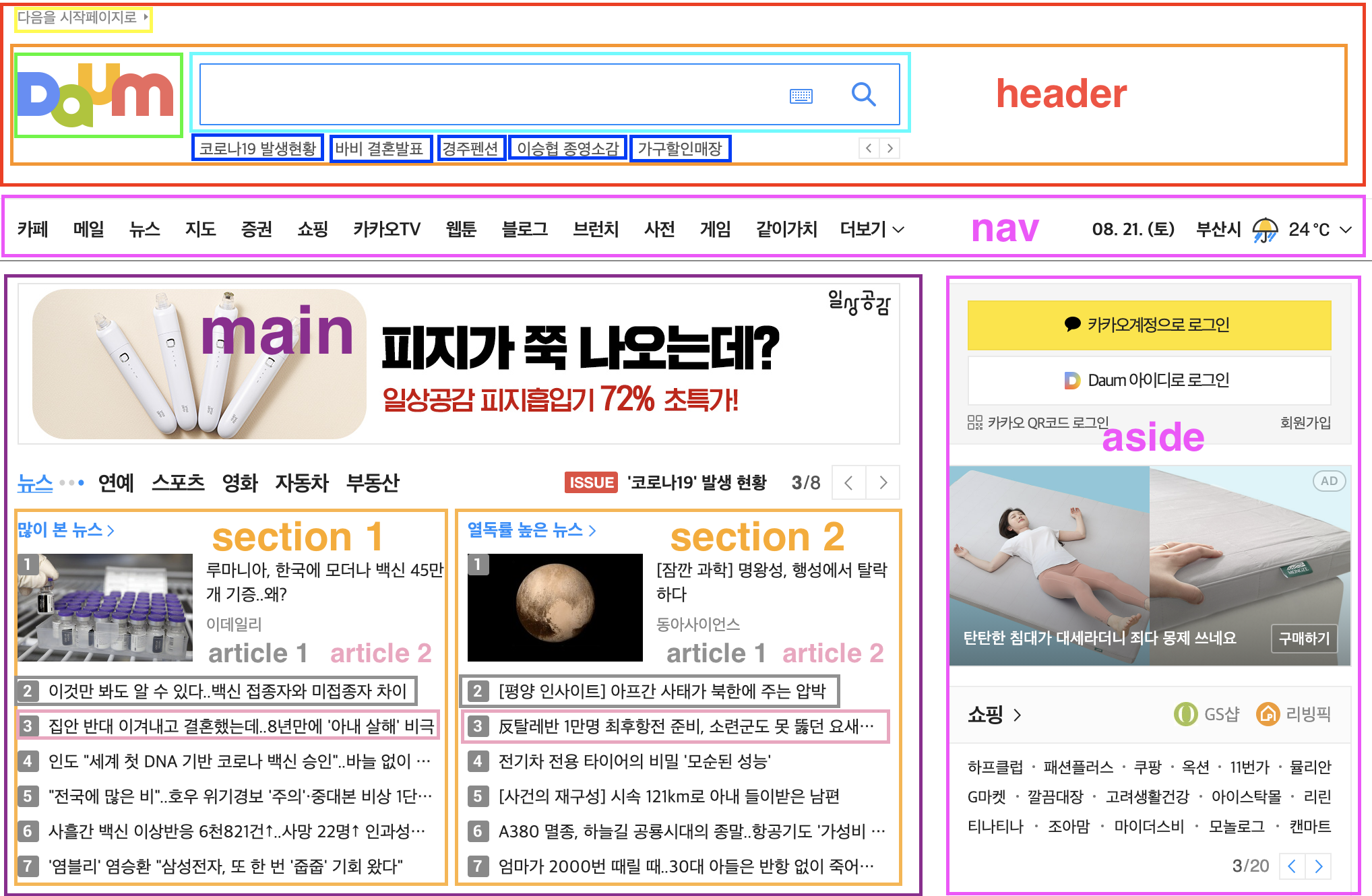
* 예전에는 div로 이용해서 무작위로 나눠서 만드는 경우가 있었으나 지금은 html에서 추천하는
섹션 태그(header, nav, aside, main, footer)를 이용해서 나눠주는 것이 굉장히 중요합니다.

캡쳐상 표현이 안된 거지만 최하단부에는 footer가 있습니다.
header, nav, aside, main, footer 이런식으로 섹션이 나누어져 있고 main 안에는 section -> article 이런 방식으로
구성되어 있습니다.
article : 여러가지 아이템들을 조금 그룹화해서 재사용 가능한 모습으로 모여져 있는 것
html에서 가장 중요한 부분은 박스모델로 이해해서 생각하는 것 입니다.
- 태그의 분류
1) box (섹션을 나누어주는 태그)
| header | section |
| footer | article (재사용이 가능한 걸 모아놓은 것) |
| nav | div (어디든 사용 가능, 묶어서 스타일링을 주고 싶을 때 사용) |
| aside | span |
| main | form |
2) item (사용자에게 보여지는 태그)
| a | video |
| button | audio |
| input | map |
| label | canvas |
| img | table |
item에도 2가지의 구분법이 있는데
- block : 한 줄에 하나의 태그만 배치가 가능 -> div
- inline : 공간이 허용하면 다른 태그 옆에 배치가 가능 -> span
저런식으로 예시를 들 수 있습니다.
<html reference>
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
HTML elements reference - HTML: HyperText Markup Language | MDN
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
- 기본적은 html 구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>html test</title>
</head>
<body>
<!-- p(문단) 태그 -->
<p>"문단 내용"</p>
<!-- a 태그 -->
<a href="http://www.naver.com" target=_blank>Naver</a>
<!-- h 태그 -->
<h1>heading1</h1>
<h2>heading2</h2>
<!-- button -->
<button>click me!</button>
</body>
</html>
tip) ol>li*3 그리고 tab키

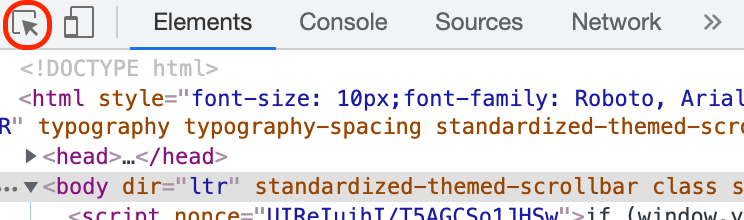
박스로 나누는 것을 어떻게 구현했는지 확인하고 싶을 때는
크롬브라우저에서 확인이 가능합니다.
<!-- 개발자 도구 단축 키 -->
mac : command+option+i
windows : F12 or ctrl+shift+i개발자도구를 열어서 elements 탭에 맨 왼쪽에 있는

버튼을 누르고 마우스를 대보면 박스 형태로 확인이 가능합니다. (margin은 주황색, padding은 초록색) <- css
'programming > HTML, CSS' 카테고리의 다른 글
| [tip] 아이디어를 떠올리기 좋은 사이트 (0) | 2021.09.14 |
|---|---|
| [html] 반응형 html 페이지 (0) | 2021.09.07 |
| [basic] Markdown (0) | 2021.08.02 |
| [Emmet] Emmet 빠르게 마크업 하기 2 (0) | 2021.08.01 |
| [Emmet] Emmet 빠르게 마크업 하기 1 (0) | 2021.08.01 |