
반응형
Git 에서 Readme를 작성할 때 Markdown으로 작성을 한다고 해서 Markdown을 배워보고자 포스팅하였습니다.
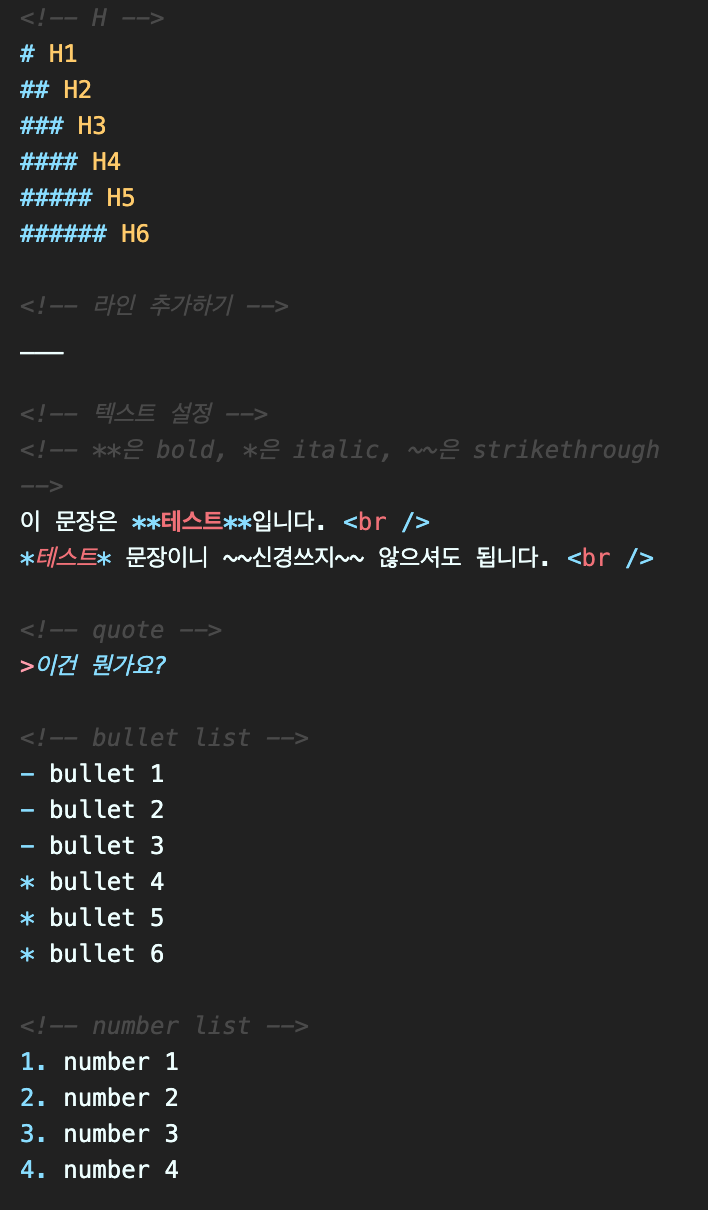
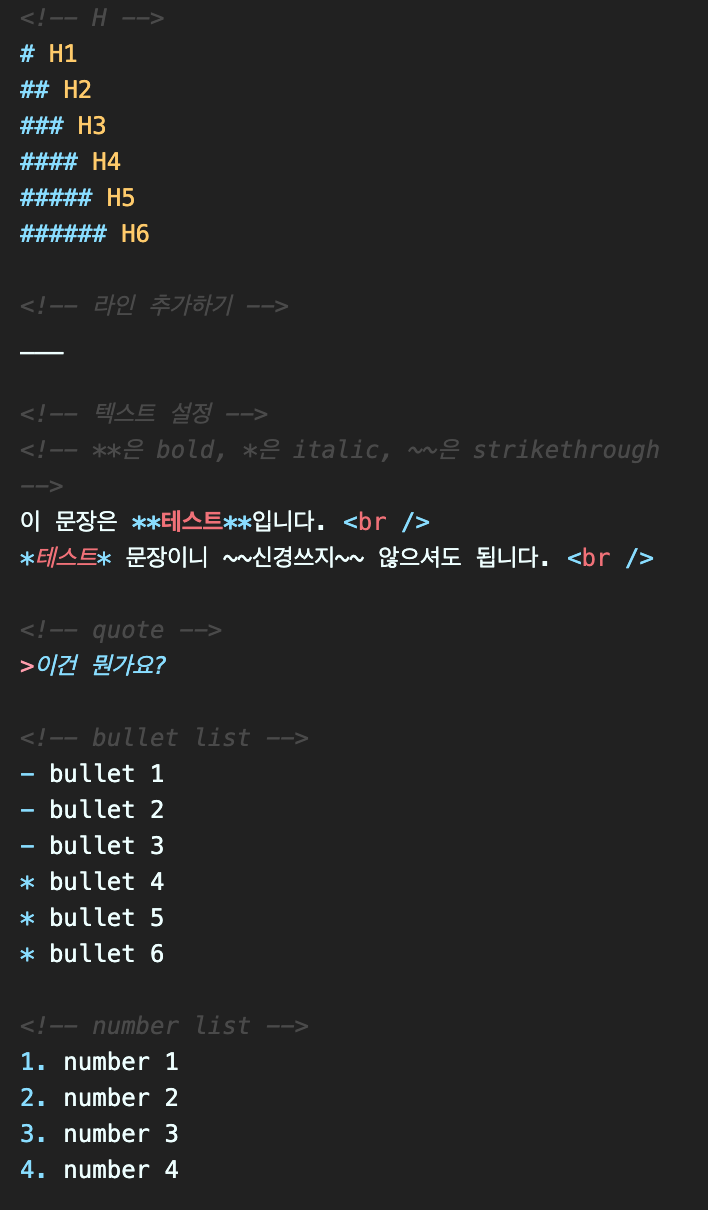
기본적인 markdown


- # 에 h1은 밑에 라인이 자동으로 생긴다.
- #은 1개부터 6개까지 적용 가능
- 라인을 추가할 때는 언더바(_) 3개
- quote는 > (이건 뭔가요? 에서 적용)


- 링크와 이미지는 같은 방식
: click [링크](주소), 
- table의 정렬은 : 위치가 중요함.
: |:--|:--|:--| <- 왼쪽 정렬, |--:|--:|--:| <- 오른쪽 정렬, |:--:|:--:|:--:| 가운데 정렬
반응형
'programming > HTML, CSS' 카테고리의 다른 글
| [tip] 아이디어를 떠올리기 좋은 사이트 (0) | 2021.09.14 |
|---|---|
| [html] 반응형 html 페이지 (0) | 2021.09.07 |
| [html] html 기본 (0) | 2021.08.21 |
| [Emmet] Emmet 빠르게 마크업 하기 2 (0) | 2021.08.01 |
| [Emmet] Emmet 빠르게 마크업 하기 1 (0) | 2021.08.01 |