
반응형
Visual Studio Code에서 HTML 마크업을 할 때
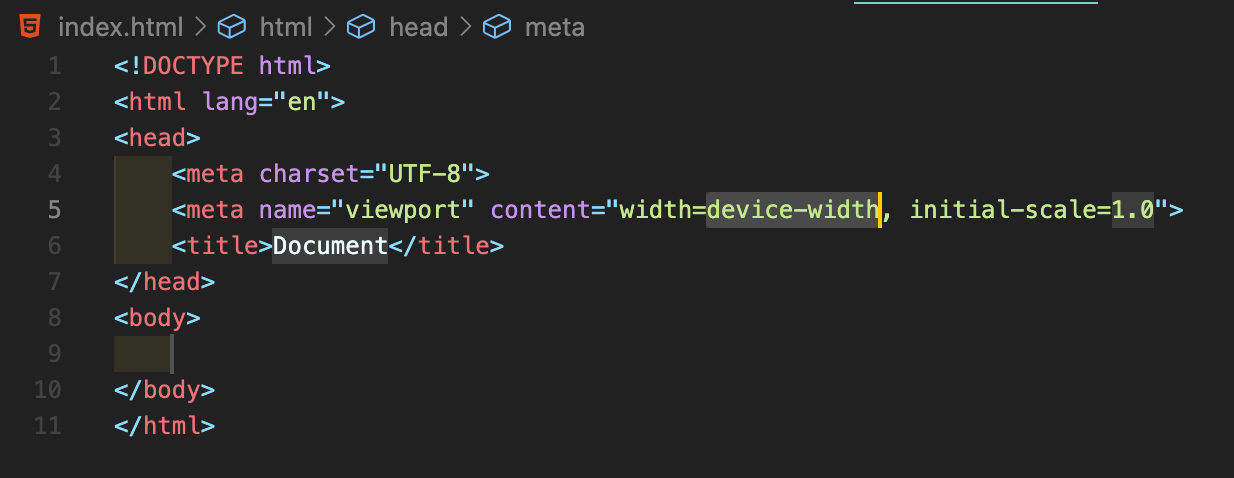
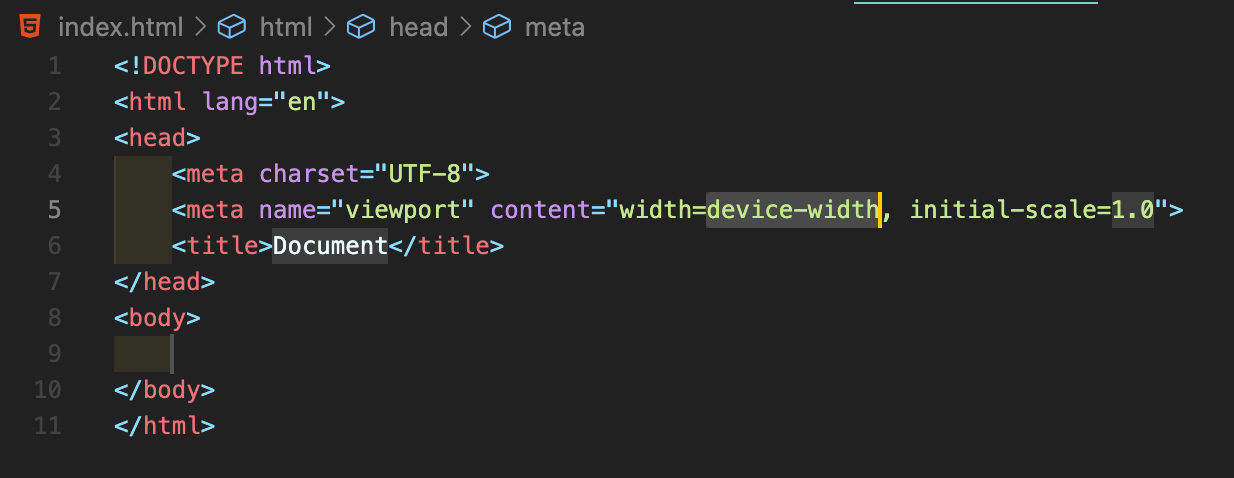
! 를 입력하면 emmet 이라는 내용이 나오면 엔터를 치면 HTML 기본 마크업이 실행된다.


- div class 를 작성할 때는. 클래스 이름을 입력한다.


- div id 를 만들고 싶을 때는 #id이름을 입력한다.


- div 안에 ul 안에 li를 생성하고 싶을 때는 > 마크업으로 진행


- div 안에 ul 과 ol를 나란히 만들고 싶을 때는 +를 이용


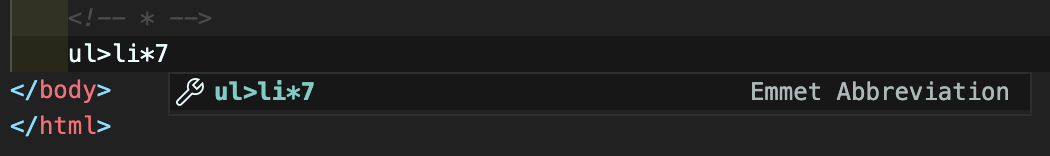
- ul 안에 li를 7개 만들고 싶다면 * 사용


ul 안에 li가 있는데 ul 과 나란히 ol을 넣고 싶을 때는 ^ 를 사용한다.


*드림 코딩 엘리님의 youtube를 보고 개인적인 공부를 위한 포스팅입니다 ^^
원본을 보실 분은 밑에 클릭 해 주시면 돼요 ^^
반응형
'programming > HTML, CSS' 카테고리의 다른 글
| [tip] 아이디어를 떠올리기 좋은 사이트 (0) | 2021.09.14 |
|---|---|
| [html] 반응형 html 페이지 (0) | 2021.09.07 |
| [html] html 기본 (0) | 2021.08.21 |
| [basic] Markdown (0) | 2021.08.02 |
| [Emmet] Emmet 빠르게 마크업 하기 2 (0) | 2021.08.01 |