
[Spring] 스프링 입문 강의 1 (김영한님 무료 강좌)
2022. 6. 16. 12:59
programming/SpringBoot
출처 https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%EC%9E%85%EB%AC%B8-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8/dashboard [무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 - 인프런 | 강의 스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., - 강의 소개 | 인프런... www.inflearn.com 스프링을 배우는 이유는? 스프링을 배우는 이유는 여러 가지가 있겠지만 실무에서 제대로 동작하는 애플리케이션을 만들기 위해서다. 1. 강좌의 순서 프로젝트 생성 웹 서버 실행 회원 도메인 개발 웹 MVC..

[디자인패턴] MVC 패턴
2022. 6. 14. 14:50
Study
1. MVC란? 모델 - 뷰 - 컨트롤러. 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴 3개의 영역으로 분할하고 각 구성 요소에 고유한 역할을 부여하는 개발 방식. MVC패턴을 도입하면 도메인(비즈니스 로직) 영역과 UI 영역이 분리되므로 서로 영향을 주지 않고 유지보수가 가능. MVC 패턴 다이어그램 및 웹 애플리케이션에서 사용하는 일반적은 MVC 패턴 1.1 모델(Model) Data. 정보들의 가공을 책임지는 컴포넌트 - 애플리케이션의 정보, 데이터를 나타낸다. - DB, 처음의 정의하는 상수, 초기화 값, 변수 등을 뜻함 - 비즈니스 로직을 처리한 후 모델의 변경사항을 컨트롤러와 뷰에 전달 Model의 규칙 - 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다. - 뷰나 컨트롤러에..

[WEB] CORS
2022. 6. 7. 20:02
programming/HTML, CSS
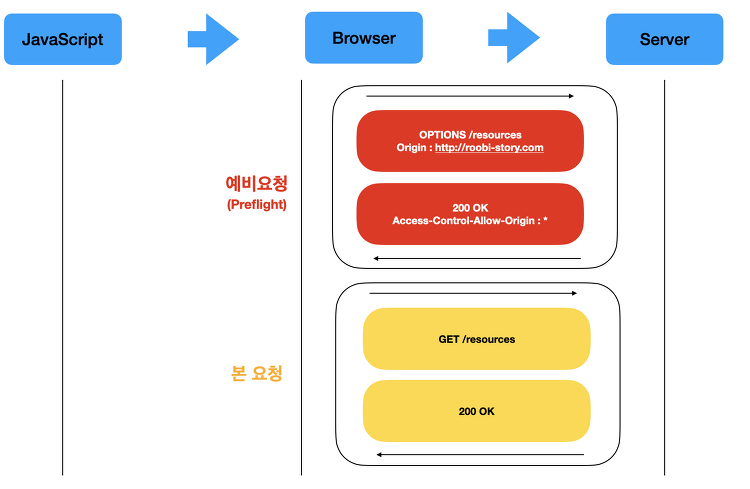
1. CORS(Cross Origin Resource Sharing)란? - 다른 출처 리소스 공유 - HTTP 요청은 기본적으로 Cross-Site HTTP Requests가 가능하다. - 하지만 Cross-Site HTTP Requests는 Same Origin Policy를 적용받기 때문에 요청이 불가하다. 그럼 Same Origin Policy는 뭐야? 먼저 Origin에 대해서 알아보자. Origin(출처)은 Protocol, Host, Port 번호까지 모두 합친 것을 의미한다. SOP (Same Origin Policy)? SOP는 지난 2011년, RFC 6454에서 처음 등장한 보안 정책으로 말 그대로 “같은 출처에서만 리소스를 공유할 수 있다”라는 규칙을 가진 정책이다. 그러나 웹이라는..
CSS 기본적으로 적용하기
2022. 5. 12. 16:18
programming/HTML, CSS
CSS 적용 순서 스타일을 만든다. HTML태그 선택 CSS 스타일을 HTML태그에 입히기 /* 예시 */ .text-red { color:red; } /* 스타일 이름 { 스타일 정의 정의한 스타일 내용 } */ CSS Reference - 속성 값 참조 https://www.w3schools.com/cssref/default.asp CSS Reference W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many mor..
html 자주 사용하는 태그들
2022. 5. 12. 15:58
programming/HTML, CSS
자주 사용하는 태그들 text text 로그인 링크주소로 이동 가장 기본적으로 자주 사용하는 태그들입니다.

새로운 프로젝트 시작!
2022. 4. 28. 10:03
programming/SpringBoot
프로젝트 생성! 완벽하게는 아니지만 새로운 강의를 보면서 다시 프로젝트를 진행해보려고 합니다. 처음 할 때는 버전이 뭐가 중요하냐 이런 생각에 그냥 만들었지만 지금에 와서는 개발환경의 중요성을 깨닫게 되었습니다. 그래서 새로운 프로젝트 생성 시 개발 환경을 캡처해두고 어떤 환경에서 작업했는지를 확인하는 습관을 들이려고 합니다. 이번 강좌는 전에 한번 보았던 Gradle이 아닌 Maven입니다. Gradle이 그나마 익숙하기 때문에 Gradle로 바꾸면서 진행을 해볼까 했는데 다시 한번 생각해보니 Maven Project도 계속 보게 될지도 모르는데 한번 경험해보고 어떤게 좋은지 비교해보는것도 좋을거 같아서 Maven으로 그대로 진행하기로 했습니다. 강좌를 다 보고 프로젝트를 완성한다면 다시 Gradle로..

게시글 등록 시 오류 발생 "/api/v1/posts"},"status":403,
2022. 4. 26. 13:32
programming/Trouble Shooting
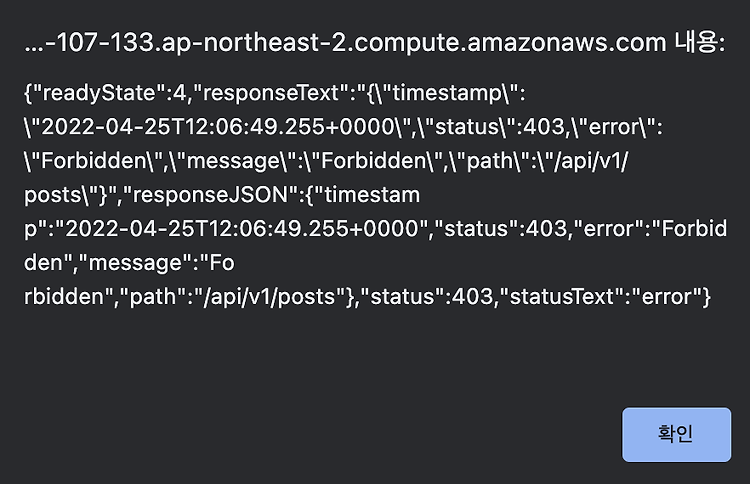
로컬에서는 잘 되는데 EC2에서 글 등록이 안된다. 로그인은 잘 되는데 로그인 후 권한이 문제인지 글 등록이 안됬습니다. 해당 오류문은 다음과 같습니다. 사실 오래 전부터 발생했던 문제인데 일단 진도 나가는거에 급급해서 나중에 수정하자! 이러고 미뤄두고 있었습니다. 찾아보니 역시 권한이 문제였고 문제를 해결 해 주었습니다. step1) Ec2로 접속해서 db로 이동하기 mysql -u 유저아이디 -p -h 아마존RDS엔드포인트 비밀번호를 입력하고 나면 db로 접속이 됩니다. use 데이터베이스명; 세미콜론(;)을 깜빡하시면 안됩니다. step2) user table role 변경 (권한 변경) select * from 테이블명; // 유저 있는지 확인 update 테이블명 set role = 'USER..

yaml 구문 오류 did not find expected '-' indicator while..
2022. 4. 25. 21:24
programming/Trouble Shooting
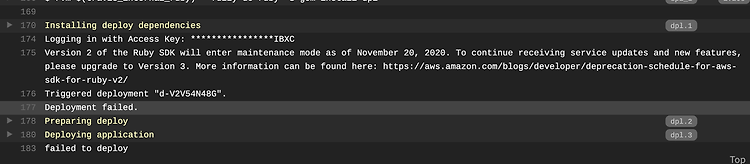
책에 나오는 모든 실습을 어찌어찌 해 보니 또 다른 오류가 발생했습니다. travis에서 오류 발생. 로그를 확인해보니 failed to deploy라고 뜹니다. 그럼
CodeDeploy로 가서 확인을 해 보겠습니다. 실패라고 뜨니 event를 확인해보겠습니다. 저기 링크 되어 있는 d-V2V54N48G를 클릭하고 쭉 내려보시면 View events 라고 있습니다. 거길 클릭해보면 어떤 에러가 발생하는지 확인할 수 있습니다. 오류문을 확인하고 stackoverflow에서 찾아보았습니다. 오잉? YAML 파일에 들여쓰기 문제..? 바로 찾아보았더니 코드에 정말 들여쓰기 문제가 있었습니다. 들여쓰기를 제대로 해주니 바로 오류가 안떴습니다.