[Java] New 연산자
2021. 10. 27. 23:21
programming/JAVA
스터디를 진행하다 보니 기초지식이 너무 부족하다는 생각이 들었습니다. 그래서 조금씩 스스로 정리를 해보고자 합니다. part1. 그래서 new 연산자는 무엇인가!? - new 연산자 : 클래스 타입의 인스턴스(객체)를 생성해주는 역할을 담당. - new 연산자를 통해 메모리(Heap영역)에 데이터를 저장할 공간을 할당받고 그 공간의 참조값(reference value / 해시 코드)을 객체에게 반환하여 주고 이어서 생성자를 호출하게 된다. 음? 무슨 말이지? 조금 더 풀어보자. new 연산자로 생성된 객체는 똑같은 값을 가지고 있는 객체가 있어도 서로 다른 메모리를 할당하기 때문에 서로 다른 객체로 분류된다. public class Main { public static void main(String[] ..

[Javascript] 문법 1) 변수, let, const, 자료형, 대화상자
2021. 9. 14. 20:57
programming/JavaScript
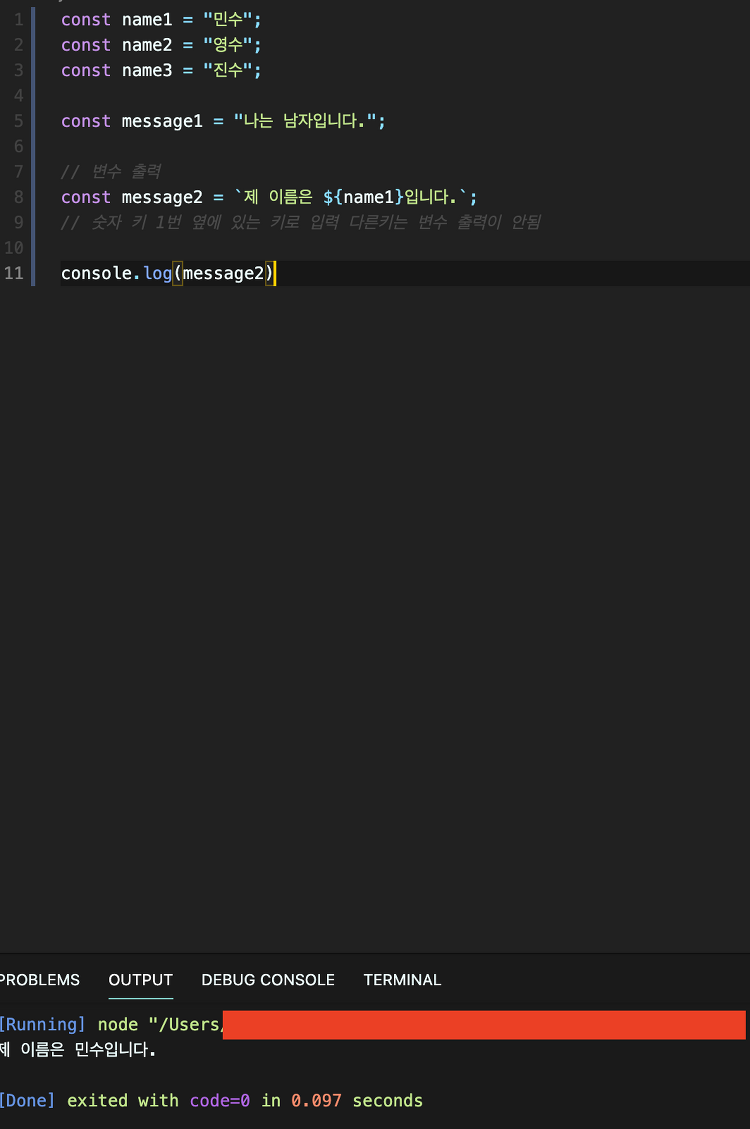
1. 변수 변수는 값을 저장하는 공간이라고 생각하면 편하다. name = "min"; age = 30 간단하게 선언이 가능하지만 이렇게 변수를 선언하는 것은 상당히 위험하다. 혼자서 하는 프로젝트는 상관이 없지만 많은 사람들이 같이하는 큰 프로젝트라면 다른 사람이 name를 선언하면 마지막에 선언된 name으로 덮어쓰게 지게 된다. 이를 방지하기 위해 2가지 키워드가 존재한다. 2. let, const let // 하나의 값만 가능함 const // 절대로 바뀌지 않는 상수 // let 은 의도적으로 변경이 가능하다. let grade = "F"; // .... ..... grade = "A+" // const는 수정이 불가능하므로 PI, 최대값, 생일 같은걸 입력한다. // const는 보통 모두 대문..

[tip] 아이디어를 떠올리기 좋은 사이트
2021. 9. 14. 20:20
programming/HTML, CSS
너무 식상한 홈페이지를 만들 때가 있습니다. 항상 보던 느낌, 비슷한 레이아웃.. 그런 아이디어를 떠올리기 좋은 사이트들이 있습니다. 1. https://www.pinterest.co.kr Pinterest 요리법, 집 꾸미기 아이디어, 영감을 주는 스타일 등 시도해 볼 만한 아이디어를 찾아서 저장하세요. www.pinterest.co.kr 다양한 아이디어를 생각하게 해주는 사이트입니다. responsive website, website, responsive website layout 등을 검색해보시면 다양한 사람들의 아이디어가 있습니다. 참고해서 구현하면 좋겠죠. 2. https://dribbble.com/ Dribbble - Discover the World’s Top Designers & Creat..

[node js] node js 설치 및 테스트
2021. 9. 7. 20:47
Study
node js를 먼저 설치합니다. 구글 혹은 네이버에서 node js 설치를 쳐보시면 공식 홈페이지가 바로 '짠!' 하고 나타납니다. 자신의 운영체제에 맞게 설치를 해 줍니다. 저는 mac을 사용하기 때문에 mac 버전을 선택하겠습니다. installer를 다운로드하고 실행하시면 node.js 설치 페이지가 뜹니다. 바로 설치해줍니다. 설치가 완료되었으면 제대로 실행이 되는지 확인을 해 줍니다. 1. finder에서 원하는 폴더로 이동 hello world!!라고 적은 test.js 파일을 만들어 줍니다. (visual studio code 이용) 2. 터미널 혹은 iterm2를 실행하시고 test.js 파일이 있는 곳으로 이동하신 후 (cd 명령어 사용) 3. node test.js를 입력하시면 hel..
[html] 반응형 html 페이지
2021. 9. 7. 19:58
programming/HTML, CSS
예전에는 데스크톱용 홈페이지만 만들었다고 하면 지금은 다양한 디바이스가 있습니다. .left { float:left; width:50% } .right { float:right; width:50% } html에서는 예전과 달리 고정된 px을 사용하지 않고 Flex grid %, Flex box vw, vh를 사용해서 구현합니다. 추가로 css에서 Media Queries를 이용해 모바일, 태블릿, 데스크톱 화면을 어떻게 보여줄 것인지 구성할 수 있습니다. 그래서 데스크톱, 태블릿, 모바일 화면을 생각하면서 만들어야 합니다. @media screen and (min-widht: 800px) { .container { widht: 50%; } }

[html] html 기본
2021. 8. 21. 14:15
programming/HTML, CSS
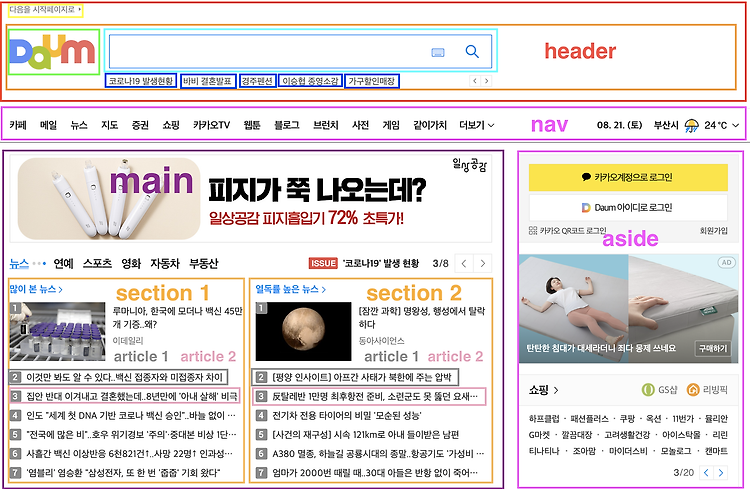
html은 브라우져에서 실행 가능한 가장 기본적인 파일입니다. - 상위태그 head -> 상세 설명이 들어가는 태그 body -> 사용자에게 보여지는 태그들로 이루어져 있는 태그 참고 사이트 https://developer.mozilla.org/ko/ MDN Web Docs The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps. developer.mozilla.org 전세계의 많은 웹개발자들이 확인하고 예제를 통해서 배우는 곳입니다. (html, css, javascript 등) * 예전에는 div로 ..

[git] github push 해보기
2021. 8. 17. 15:11
programming/Git
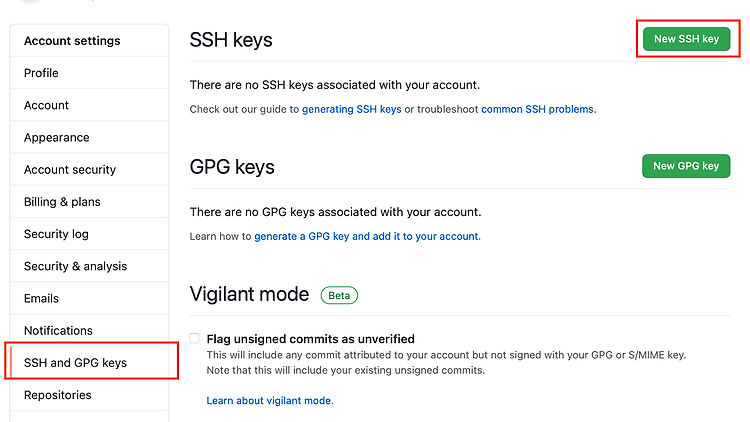
1. github 회원 가입하기 github 공식 홈페이지에 회원가입을 해줍니다. (이미 가입되어 있으신 분은 로그인!) 회원 가입은 오른쪽 상단에 sign up을 누르시고 이메일 주소, 비밀번호를 입력해주시면 간편하게 가입이 가능합니다. 2. github Repositories 만들기 로그인 -> 왼쪽 상단에 Repositories 옆에 new를 눌러서 새로운 Repositories를 만들어 줍니다. Repository name을 지정해주시고 공개하실 건지 비공개인지 체크해주시고 추가할 부분을 눌러주신 다음 create repository를 눌러서 만들어줍니다. 3. repository clone 새롭게 생성된 repository 오른쪽 상단에 code를 클릭하시면 https라고 적혀있습니다. 그 부분..

[Mac app] Karabiner-Elements
2021. 8. 16. 04:01
Mac App
Mac을 사용하다 보면 한/A키를 꾹 누르면 capslook 기능이 실행되고, 살짝 누르면 한/영 변환이 됩니다. 그런데 이 기능이 딜레이가 있습니다. 아마도 키 하나로 두 가지 기능을 수행하기 때문에 딜레이가 발생하는 거 같은데요 한/영 변환을 위해서 한번 누르고 다른 키보드 자판을 누르면 꾹 누른 걸로 인식해서 대문자만 입력되는 경우가 발생합니다. 이 딜레이가 은근히 스트레스를 주는데요 이 스트레스를 해결하기 위해서 Karabiner-Elements라는 App을 사용하게 되었습니다. 1. 설치 https://karabiner-elements.pqrs.org Karabiner-Elements A powerful and stable keyboard customizer for macOS. karabiner..