
[iTerm2 ] iTerm2 세팅하기!
2021. 8. 15. 10:19
programming/Git
개발자라면 다 사용할 거 같은 iTerm2입니다. 보기 좋게 설정할 예정인데요 먼저 iterm2 가 없으신 분은 설치를 해주세요. 1. 설치하기 https://iterm2.com iTerm2 - macOS Terminal Replacement iTerm2 by George Nachman. Website by Matthew Freeman, George Nachman, and James A. Rosen. Website updated and optimized by HexBrain iterm2.com 접속하셔서 iTerm2를 설치해 줍니다. 설치가 완료되셨으면 실행하고 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HE..

[Git] Git Setup
2021. 8. 7. 17:52
programming/Git
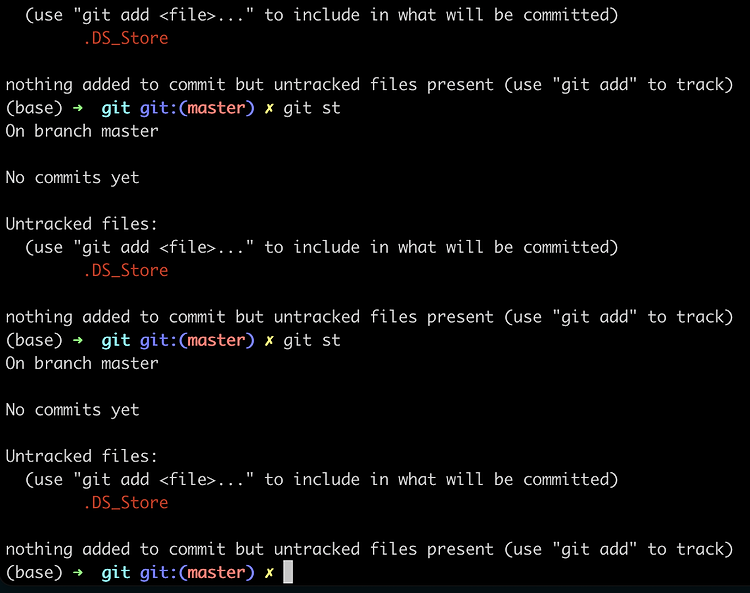
Git은 명령어를 기본으로 한 명령어 프로그램. 터미널에서 커맨드로 배워야지 Git을 정확하게 사용하는 방법을 익힐 수 있다. https://www.git-scm.com Git www.git-scm.com 공식 홈페이지에서 UI도 다운로드 가능. 터미널 + SourceTree(UI는 클래식함)를 전반적으로 이용. (Github Desktop은 비추) - 터미널을 이용하는 게 기능을 최대한 활용할 수 있음. 현업에서 일하는 개발자들은 명령어를 이용해서 사용하는 경우가 많다. Git의 전반적인 내용을 잘 이해하고 잘 활용할 수 있으면 SourceTree만 사용하는 것도 나쁘지 않다고 생각함. git init (초기화) 하면 앞에 master(branch)라고 붙음. ls -al // 폴더 안에 있는 모든 파..

[basic] Markdown
2021. 8. 2. 12:00
programming/HTML, CSS
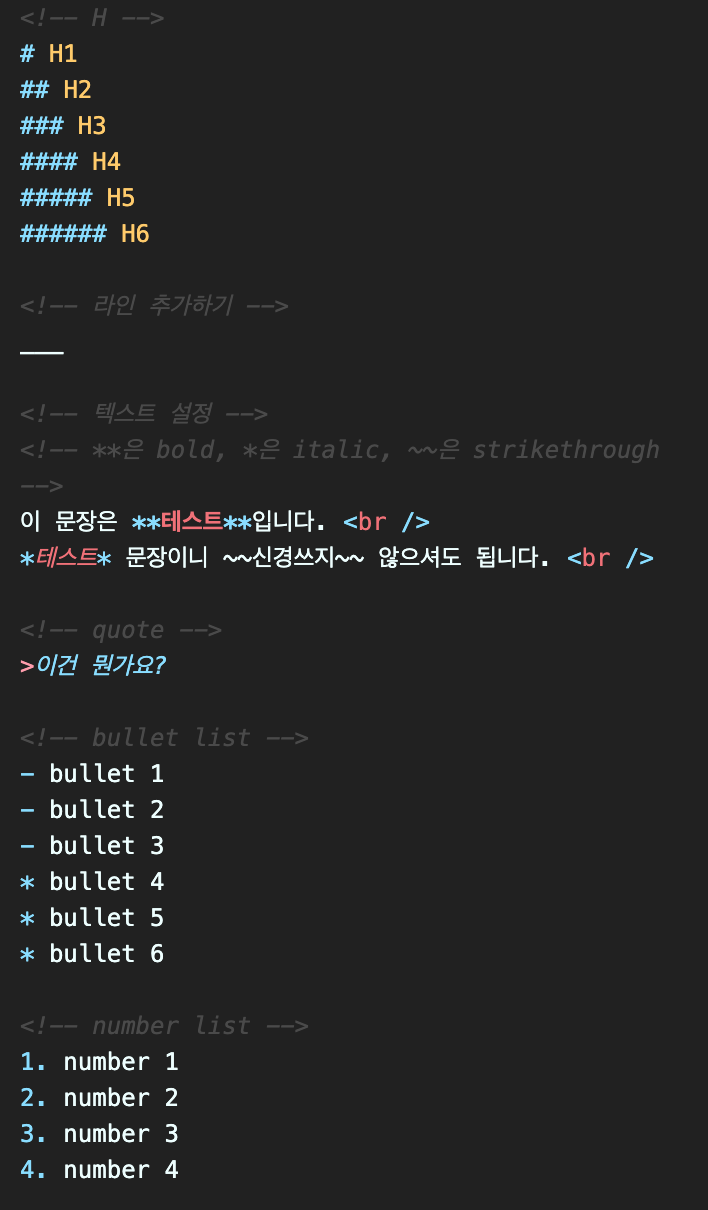
Git 에서 Readme를 작성할 때 Markdown으로 작성을 한다고 해서 Markdown을 배워보고자 포스팅하였습니다. 기본적인 markdown - # 에 h1은 밑에 라인이 자동으로 생긴다. - #은 1개부터 6개까지 적용 가능 - 라인을 추가할 때는 언더바(_) 3개 - quote는 > (이건 뭔가요? 에서 적용) - 링크와 이미지는 같은 방식 : click [링크](주소),  - table의 정렬은 : 위치가 중요함. : |:--|:--|:--|

[Emmet] Emmet 빠르게 마크업 하기 2
2021. 8. 1. 02:58
programming/HTML, CSS
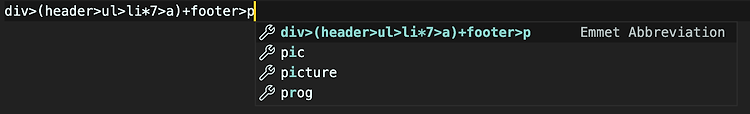
- 그룹화 하기에는 () 를 사용한다. 위 이미지를 참고하면 div 안에 header가 있고 그 안에 ul가 있다. li 안에 a 태그가 7번 반복, header 옆에 footer가 있다. div>(header>ul>li*7>a)+footer>p 저렇게 입력하면 - 텍스트 입력하기 텍스트를 입력하기 위해서는 {} 를 사용하면 된다. 만약에 P태그 안에 Text area 라는 텍스트를 적고 싶다면 p>{text area} 라고 입력하면 된다. - 숫자를 자동으로 입력하기 위해서는 $ 사용 class 이름이 "class 숫자" 라는 p 태그 안에 "text 숫자" 라는 텍스트가 들어가는게 5번 반복되는 태그를 작성한다고 치면 (글로 표현하기가 좀 어려움) p.class${text $}*5라고 입력하면 된다...

[Emmet] Emmet 빠르게 마크업 하기 1
2021. 8. 1. 02:42
programming/HTML, CSS
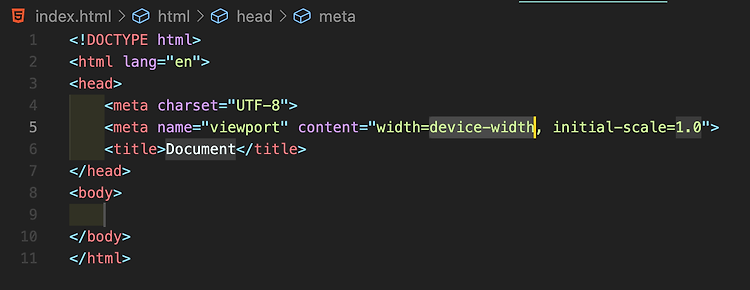
Visual Studio Code에서 HTML 마크업을 할 때 ! 를 입력하면 emmet 이라는 내용이 나오면 엔터를 치면 HTML 기본 마크업이 실행된다. - div class 를 작성할 때는. 클래스 이름을 입력한다. - div id 를 만들고 싶을 때는 #id이름을 입력한다. - div 안에 ul 안에 li를 생성하고 싶을 때는 > 마크업으로 진행 - div 안에 ul 과 ol를 나란히 만들고 싶을 때는 +를 이용 - ul 안에 li를 7개 만들고 싶다면 * 사용 ul 안에 li가 있는데 ul 과 나란히 ol을 넣고 싶을 때는 ^ 를 사용한다. *드림 코딩 엘리님의 youtube를 보고 개인적인 공부를 위한 포스팅입니다 ^^ 원본을 보실 분은 밑에 클릭 해 주시면 돼요 ^^ https://www.y..
21.07.31 스터디 그룹 시작
2021. 7. 31. 13:40
Study
1. ace-T 1) 스터디 목표(산출물) - FRONT-END / SERVER = 쇼핑몰 운영툴 Web page - 공부(수시변경 가능) - Front-end : VueJS - Back-end : java(Springframework) 2) 스터디 방식 - VueJS : 동영상 강의 시청 / 책 or 인터넷 이론 → 개발환경 셋팅 후 개발(로그인&인증) - 학습 후 블로그에 정리 하면서 진행 3) 스터디 목적 - 동기부여와 자극 → 실력 증진 / 혼자서는 공부 안함; → 나중에 전공 유튜브도 해볼까 해서 스터디 경험을 위해 참여 2. Roobirona 1) 스터디 목표(산출물) - Front-end / back-end = Web page (쇼핑몰) → 로그인, 게시판, 앨범(상품) + App 연동 - ..
[JAVA] JAVA의 특징
2021. 7. 23. 16:39
programming/JAVA
자바의 특징 - 단순성 : C++과 비교하여 자바는 여러 가지로 단순하다. 특히 포인터가 사용되지 않으며, C++의 많은 불필요한 기능들을 자바에서는 제거되었다. - 안정성 : 자바는 다음과 같은 속성과 구성요소 때문에 안전하다. 1) 포인터의 미사용 2) 바이트 코드 변수 3) 클래스 로더 4) 보안 관리 - 이식성 : 자바 코드는 가벼워서, 어떠한 플랫폼에서도 실행이 가능하다. 바이트 코드를 이용해서 어떠한 플랫폼에서도 컴파일에 자바 소스 코드를 수록할 수 있어서 독립적. - 객체 지향성 : 자바는 객체 지향 언어로 오랫동안 새로운 언어를 생산. - 강력성 : 자바는 강력한 언어로서 사소한 프로그램의 오류로 용납하지 않고, 대응 능력을 가지고 있는 장점으로 구분. - 다중 스레드 : 다중 스레드는 프..

[basic] Visual Studio Code 설치하기
2021. 5. 23. 22:43
Study
안녕하세요 ^^ Python 설치를 다들 해보셨을텐데요 코딩을 하기 위해서는 Visual Studio Code 라는 프로그램을 설치해야 합니다. 우리의 친구 NAVER에서 Visual Studio Code를 검색합니다. 검색하시면 바로 공식 홈페이지가 뜹니다. 공식 홈페이지 클릭! Code editing Redefined 밑에 있는 Download for Windows를 클릭합니다. (마찬가지로 제 맥에는 설치되어있어서 윈도우 기준으로 설치를 진행하였습니다 ^^) 다운로드 시작! 동의합니다 (alt + a ) 누르시고 다음을 누르세요. 기본으로 C드라이브에 설치 경로가 잡힙니다. 만약 다른 곳에 설치하고 싶으시면 찾아보기를 누르셔서 경로를 지정해주시고 다음 누르시면 됩니다. 바로가기는 만드셔도 되고 안 ..